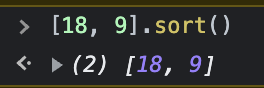
[18,9]를 sort 하면 어떻게 될까?
array에 많이 들어있지도 않다. 숫자는 딱 2개… 겨우 단 2개…
컴퓨터를 사용하지 않고도, 심지에 이제 막 숫자를 배우기 시작하는 어린아이에게 18이 큰지, 9가 큰지
작은 숫자 순서대로 줄을 세워볼까? 라고 물어보면 단번에 답을 내릴 수 있는 아주 쉬운 문제다.
그런 줄 알았다.

단, javascript에게만 빼고 말이다…. 진짜 이게 무슨 말도 안 되는…
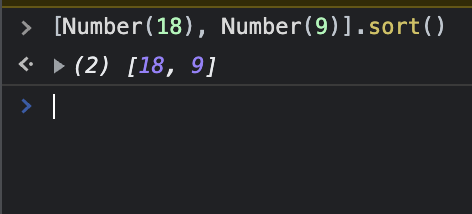
자.. 자.. 진정하고 가끔 그런 게 있을 수 있다. (아니 말도 안 되지만) 숫자라고 안 받아들이고 문자로 바꿔서 그런 거 아닐까?


제대로 정렬하기 위해서는 sort function의 인자값으로 내가 정의한
compare function(비교 함수)을 넣어줘야 한다. 아래와 같이 말이다.
[18, 9].sort(function(a, b){
return a-b;
});
당연히 여기까지 왔으면 왜?라는 물음이 나올 거다. 나도 그랬으니까.
한번 찾아보자.
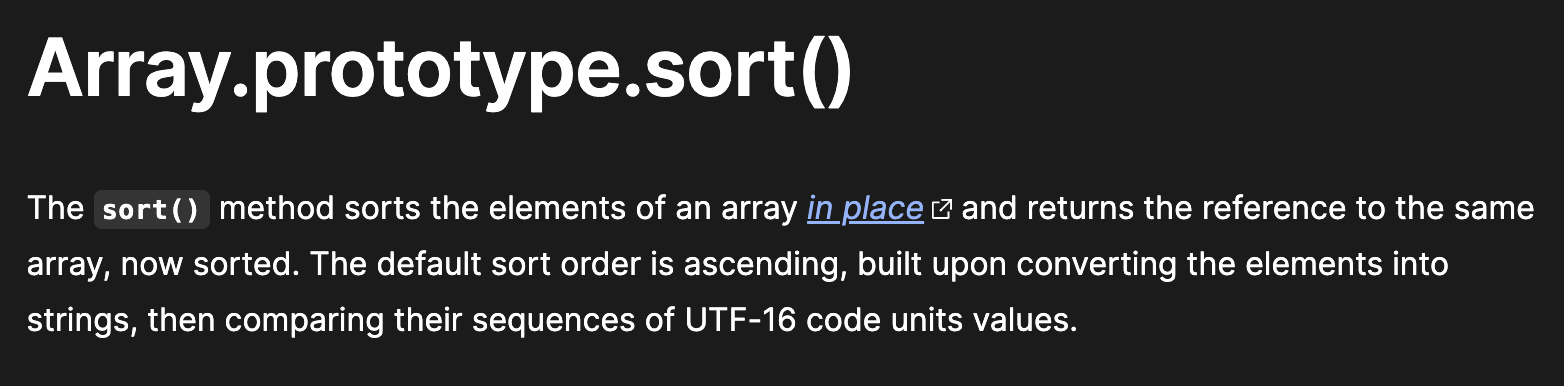
유명한 MDN 사이트를 참고하자면

default로 모든 요소들을 “오름차순”, “string” 으로 변환한다고 적혀있다.
그리고,,, UTF-16 코드 단위 값의 시퀀스를 비교…
근데 왜 숫자값이 자명한데도…! 바꾸는 거지?
sort() 내부는 어떻게 구현되어 있을까? (사실 별로 안 궁금하다.) 링크는 여기
GitHub - v8/v8: The official mirror of the V8 Git repository
The official mirror of the V8 Git repository. Contribute to v8/v8 development by creating an account on GitHub.
github.com
해당 함수에 대해 글로 서술된 사이트가 있어 가지고 왔다.
ECMAScript® 2024 Language Specification
ECMAScript® 2024 Language Specification
callbackfn should be a function that accepts three arguments and returns a value that is coercible to a Boolean value. every calls callbackfn once for each element present in the array, in ascending order, until it finds one where callbackfn returns false.
tc39.es
해당 사이트의 글을 간단하게 표현하면 아래와 같다.
Array.prototype.sort //(sort 함수 호출)
-CompareArrayElements //(비교 함수 존재 하지 않을시 자체적인 비교함수 호출)
-ToString //(요소들을 string 으로 변환)
-Number::toString //(숫자 역시 예외없이 string으로 변환)
'text > JavaScript' 카테고리의 다른 글
| 검색창 debounce 처리 (0) | 2024.04.14 |
|---|---|
| javascript 변수 관련 간략정리 (변수, 스코프, 호이스팅, 클로져, 함수, 즉시 실행 함수) (0) | 2023.06.14 |
| Identifier '변수' has already been declared check (0) | 2023.04.03 |
| 날짜 계산 [날짜 간 차이, 주(week) 계산, 날짜 더하기 빼기] (0) | 2023.03.24 |
| .has is not a function (0) | 2023.02.27 |



댓글